Axios vs Fetch

Axios vs Fetch: Choosing the Right Tool for HTTP Requests
When building JavaScript applications, handling HTTP requests effectively is crucial, Axios and Fetch are two popular methods for achieving this. Here's a look at what each method offers, their pros and cons, and when to choose one over the other.
🔹 What is Fetch?

Fetch is a built-in JavaScript API, introduced in ES6, that allows frontend applications to make asynchronous HTTP requests without any additional dependencies. Fetch is a native method available in modern browsers, providing a flexible way to work with different request types and customize requests.
Advantages of Fetch:
- Standard API: Supported natively by browsers, making it ideal for projects aiming to reduce dependencies.
- Flexible: Easily handles various HTTP request types (GET, POST, etc.).
- Lightweight: No need for extra libraries, keeping the project size minimal.
Disadvantages of Fetch:
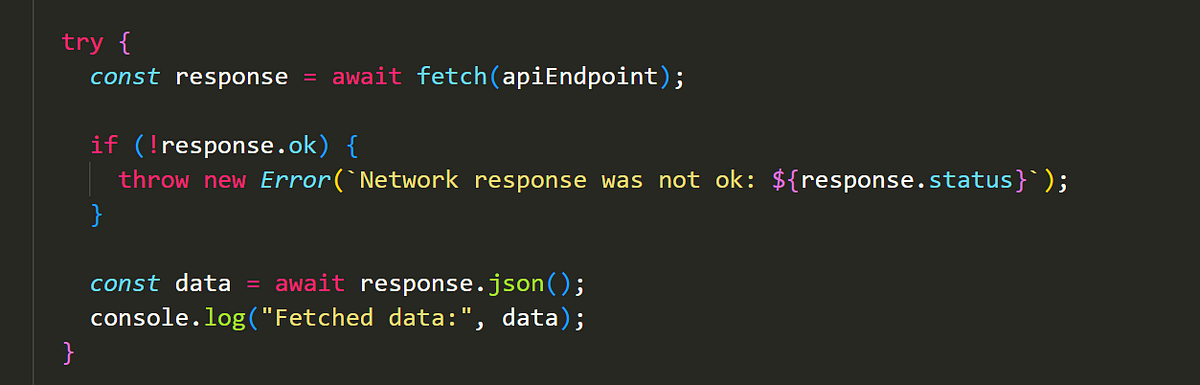
- Error Handling: Fetch only fails on network issues, so handling HTTP errors requires additional code (such as checking response statuses).
- No Timeout: Unlike Axios, Fetch doesn't have built-in timeout support, which means you need to implement a timeout manually.
- Manual JSON Parsing: Fetch doesn't automatically parse JSON, so you’ll need to call on the response object to retrieve JSON data.
🔹 What is Axios?

Axios is an external HTTP request library with enhanced features to simplify response handling and error management. Axios is a powerful HTTP client available as a third-party library, providing greater control over requests and error handling.
Advantages of Axios:
- Automatic JSON Parsing: Axios formats responses to JSON by default, saving additional coding steps.
- Enhanced Error Handling: Axios handles HTTP and network errors in a more predictable way, making it easier to manage failed requests.
- Timeout Support: Built-in timeout options help you set limits on response times without needing extra code.
Disadvantages of Axios:
- Extra Dependency: Unlike Fetch, Axios requires installation (), which may add a bit to your project's bundle size.
- Potential Overhead: For projects with simple requests, Axios might be more than necessary.
💡 Which One is Better?
For small projects or cases with straightforward requests, Fetch may be sufficient. However, if your project needs advanced features, better error handling, or timeout capabilities, Axios is often the better choice.
Which one do you prefer?